色彩心理で魅せる!Webデザインで効果的に色を使うためのヒント

Webサイトや広告のデザインにおいて、色使いは重要な役割を果たします。
色にはユーザーの視覚を惹きつけ、情報を伝え、感情に訴えかける力があり、適切な色を使うことでユーザーの印象や行動を左右することが可能です。
今回の記事では、色の基礎知識や心理的効果、またWeb制作を行う上でのポイントについて解説したいと思います。
色彩心理の基礎知識
色相・彩度・明度
色には3要素と言われる色相・彩度・明度があります。
この色の3要素を理解することは、色の効果を最大限に活かすための第一歩となります。
- 色相: 色の系統を表す要素(赤、青、緑など)
- 彩度: 色の鮮やかさを表す要素(鮮やか、淡いなど)
- 明度: 色の明るさを表す要素(明るい、暗いなど)
.png)
色のイメージと心理的効果
また、色にはそれぞれ固有のイメージがあり、心理的な効果をもたらします。
具体的には以下のような効果が期待できます。
- 暖色系:(赤、オレンジ、黄色など)情熱、活力、興奮などのイメージ
- 寒色系:(青、緑、紫など)冷静、安定、安心などのイメージ
- 無彩色:(白、黒、グレーなど)シンプル、洗練、高級などのイメージ
色の3要素と心理効果を理解することで、効果的な配色をすることができるようになります。
色相のイメージと心理的効果
さらに、色相にはそれぞれ固有のイメージや心理的効果があります。
例えば、赤は情熱や興奮、青は冷静や信頼、緑は自然や癒しといったイメージがあります。
これらの色を使い分けることで、Webサイトや広告の目的やメッセージを効果的に伝えることができます。
● 赤
色の持つイメージ:
情熱、興奮、活力、危険、警告
Webデザインでの活用例:
・注目を集めたいボタンやリンク
・エネルギッシュなイメージを訴求したいページ
・セールやキャンペーンのお知らせ
● ピンク
色の持つイメージ:
愛情、優しさ、可愛らしさ、ロマンティック
Webデザインでの活用例:
・女性向けの商品やサービスのページ
・柔らかい雰囲気を演出したいページ
・恋愛や結婚に関するページ
● オレンジ
色の持つイメージ:
陽気、元気、親しみ、明るさ、希望
Webデザインでの活用例:
・カジュアルなイメージを訴求したいページ
・コミュニティサイト
・フレッシュなイメージを与えたい商品ページ
● 黄
色の持つイメージ:
希望、幸福、注意、警告、知性
Webデザインでの活用例:
・情報が目立つようにしたいページ
・アイデアやひらめきを促したいページ
・頭を使うようなコンテンツ
● 緑
色の持つイメージ:
自然、癒し、安心、リラックス、平和
Webデザインでの活用例:
・健康や美容に関するページ
・リラックスできる空間を演出したいページ
・環境問題に関するページ
● 青
色の持つイメージ:
知性、冷静、信頼、清潔、爽快
Webデザインでの活用例:
・ビジネス向けのサイト
・信頼感を与えたい企業のページ
・医療機関や金融機関のサイト
● 紫
色の持つイメージ:
高貴、神秘、優雅、ロマンティック、女性らしさ
Webデザインでの活用例:
・高級感のある商品やサービスのページ
・大人向けの女性向けサイト
・スピリチュアルなイメージを演出したいページ
● 茶
色の持つイメージ:
安定、安心、落ち着き、自然、温かみ
Webデザインでの活用例:
・リラックスできる空間を演出したいページ
・自然素材を使った商品やサービスのページ
・落ち着いた雰囲気のカフェやレストランのサイト
● 白
色の持つイメージ:
純粋、清潔、シンプル、無垢、軽快
Webデザインでの活用例:
・シンプルで洗練されたデザインのサイト
・ミニマルなデザインのページ
・読みやすい文章を掲載したいページ
● 灰
色の持つイメージ:
落ち着き、静けさ、洗練、高級感、知性
Webデザインでの活用例:
・高級感のある商品やサービスのページ
・シックな雰囲気のサイト
・モダンなデザインのページ
● 黒
色の持つイメージ:
高級、重厚、力強さ、神秘、フォーマル
Webデザインでの活用例:
・高級感のある商品やサービスのページ
・フォーマルな雰囲気のサイト
・力強さを訴求したいページ
配色テクニック
Webデザインで効果的な色使いを実現するには、色同士の配色テクニックを学ぶことも重要です。
代表的な配色テクニックには、以下のようなものがあります。
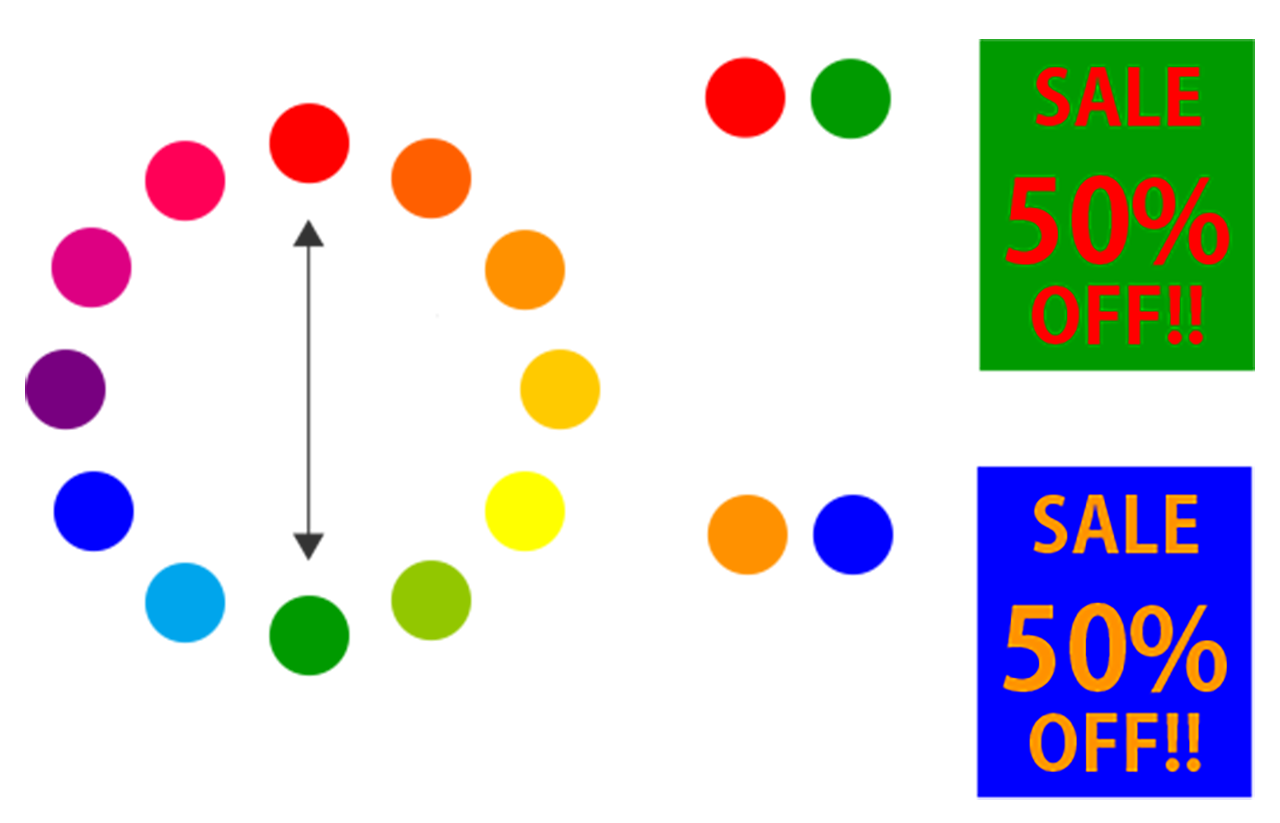
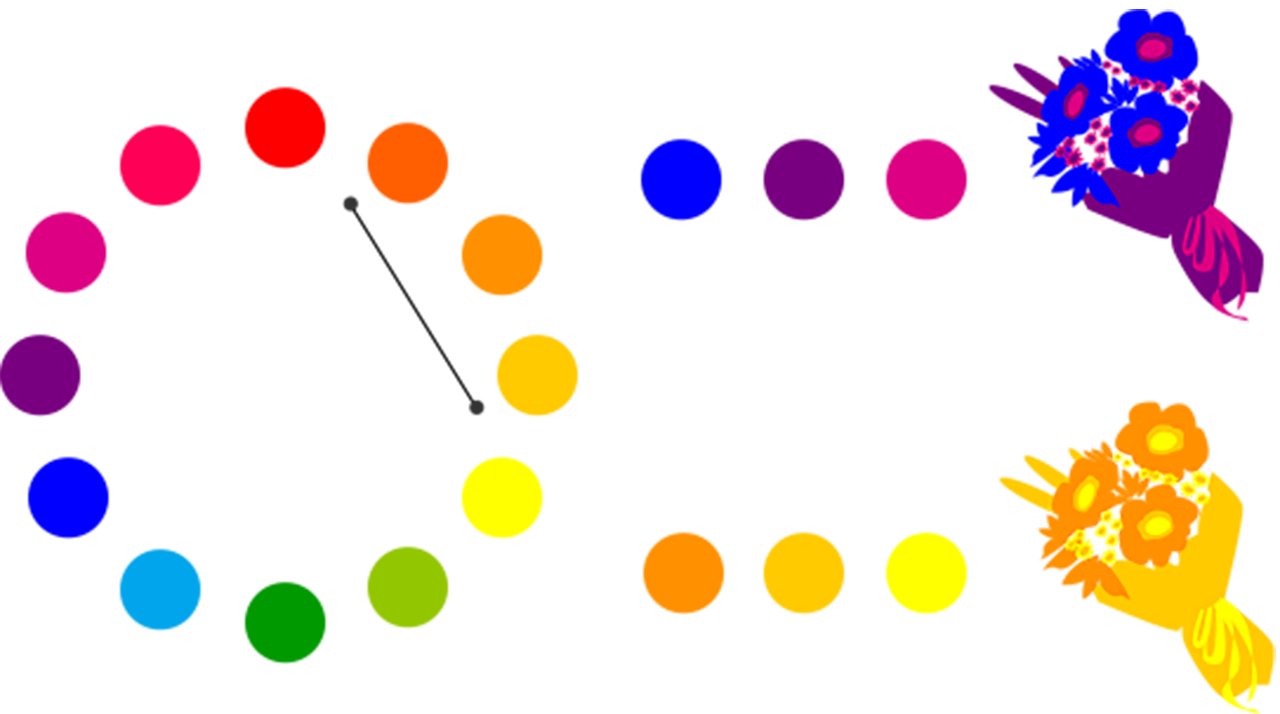
補色配色
色相環上で互いに反対の位置にある色を組み合わせる配色。コントラストが強く、目を引く効果がある。

類似色配色
隣り合う色相の色を組み合わせる配色。統一感があり、落ち着いた印象を与える。

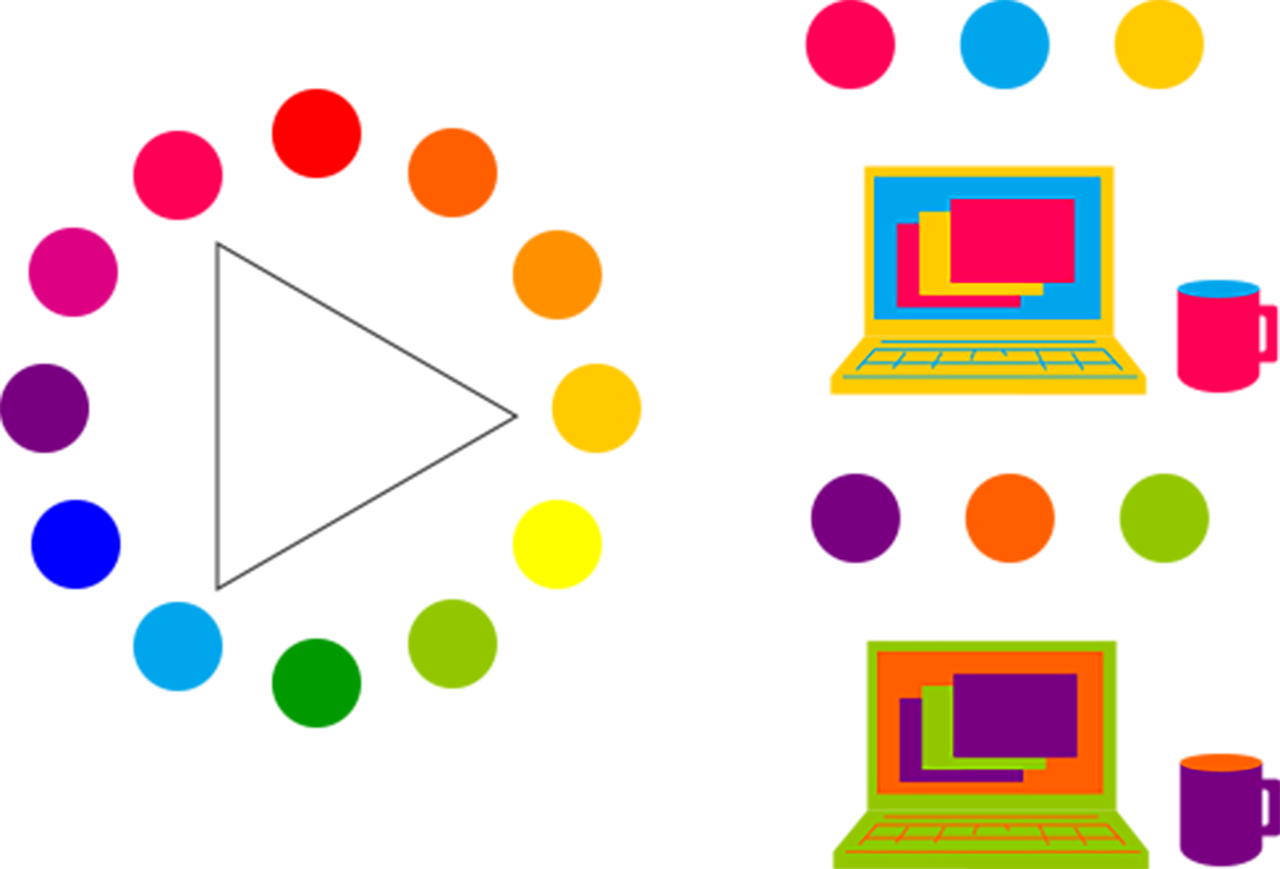
トライアド配色
色相環上で等間隔に配置された3色を組み合わせる配色。バランスがよく、華やかな印象を与える。

また、色の見え方は周囲の色や光の影響を受けます。モニターの種類や設定によっても見え方が変わります。
Webデザインでは、これらの要素を考慮した上で色を選ぶことが重要です。
Webデザインにおける色の重要性
Webデザインにおける色の効果を最大限に引き出すためには、以下の点にも注意が必要です。
ターゲット層
Webサイトに訪れるターゲット層の年齢層、性別、好みなどを考慮して色を選ぶ。
- 子供向けサイト: 明るく鮮やかな暖色系
- ビジネス向けサイト:落ち着いた寒色系
- 女性向けサイト:ピンクやパステルカラー
目的・訴求ポイントに合わせた配色
Webサイトを制作する具体的な目的やコンセプトに合わせて色を選ぶ。
- 商品購入を促したい: 赤や黄色などの強調色
- 信頼感を与えたい:青や緑などの安定色
- 高級感を演出したい:黒や金などの高級感を感じさせる色
その他考慮する要素
- 色の組み合わせ: 複数の色を組み合わせる場合は、色の相性を考慮する
- 背景色:文字や画像とのコントラストを考慮して背景色を選ぶ
- 視認性:色弱者にも配慮した色選びをする
サイトを閲覧する人、目的等に合わせて適切な配色をすることで、色による効果を最大限に活かすことができます。
まとめ
色彩心理を理解し、ターゲットに合わせた配色戦略を構築することで、目的にあった効果的なWebデザインを制作することができます。
弊社では、豊富な経験と実績を持つデザイナーが、ターゲットや目的に合わせて最適な色選びを提案し、魅力的なWebサイト制作のお手伝いをします。
- Webサイトのアクセス数を増やしたい
- 商品やサービスの購入率を高めたい
- 企業やブランドのイメージを向上させたい
上記のような課題をお持ちの方はお気軽にご相談ください。
SHARE
関連記事
CONTACT無料相談 & お問い合わせ
些細なお悩みでもお気軽にご相談ください。
お見積りまでは無料で対応いたします。
DOWNLOAD各種資料ダウンロード
ご検討時に活用いただける会社案内資料や、
お役立ち資料をダウンロードいただけます。